DevKit
Release: 0.1.0
DevKit is a component and API game development toolkit.
The goal of the asset is to provide stable, reusable boiler-plate code and component building blocks that developers can plug into their project (and extend if desired).
A variety of animation and transform-manipulation components are included. The components are built on top of an extensible programmatic API (full source code included!)
The asset's over 100 prefabs, along with a simple character controller, are used in the provided example scenes to demonstrate DevKit's components. The average polygon count per-model is 150.
Animation API#
The DevKit animation API allows for convenient animation of Transform, RectTransform, and Renderer components via C# extension methods.
Out-of-the-box, the animation API can be used to move, scale, rotate, resize (for RectTransforms), and recolor (for Renderers) with a few simple lines of code.
To get started, be sure to import the Tweening namespace:
1 | |
Animating Transforms#
The animation API uses a builder pattern to animate a GameObject:
1 2 3 | |
Or using the fluent style:
1 2 3 | |
Method calls can be chained together:
1 2 3 4 5 | |
An action can be called in the builder's run method.
For example, to set the GameObject to inactive (or some other operation):
1 2 3 | |
Tweens can be executed in a sequence by passing a boolean to the Run method:
1 2 3 4 | |
A third parameter combination exists for the Run method that allows for sequential tweens and a callback function when the animation completes:
1 2 3 4 | |
Also available are shortcuts to move, scale, and rotate a Transform if the builder pattern is not desirable:
1 2 3 4 | |
Animating RectTransforms#
In addition to the Transform tween options. For example, a UI component can be rotated like a regular Transform:
1 | |
Note that resizing is a separate operation from scaling for a RectTransform:
1 | |
Inside of a custom UI component, the Transform can be accessed as a RectTransform.
1 | |
Animating Renderers#
If a Renderer component has Material, the color and alpha can be animated:
1 2 3 4 | |
Note that the Material must have its Rendering Mode set to Transparent for the alpha transition have an effect.
The builder pattern is optional for these operations:
1 2 | |
Customizing Animations#
A custom animation duration and ease can be used in all of the animation API operations.
Duration#
The amount of time of the animation's transition can be customized by supplying the Tween builder method with a custom duration:
1 2 3 4 5 6 | |
Easing#
Be sure to import the ease namespace when specifying an Ease:
1 | |
An ease has a EaseFunctionType and an EaseDirectionType.
The default EaseFunctionType is Linear, but there are many ease functions to choose from.
| Ease Function Type | Description |
|---|---|
| Linear | Transition at a constant speed. |
| Quadratic | Transition at a polynomial rate of x2. |
| Cubic | Transition at a polynomial rate of x3. |
| Quartic | Transition at a polynomial rate of x3. |
| Quintic | Transition at a polynomial rate of x5. |
| Sine | Transition at the rate of a sine wave's curve. |
| Back | Transition back beyond the start value before continuing to the target value. |
| Bounce | Transition as if the value is bouncing like a ball hitting the ground. |
| Circular | Transition symmetrically in and out at the rate of a quarter circle. |
| Elastic | Transition in a "stretchy" fashion. |
| Exponential | This transition is effectively a combination of the Quartic and Quintic functions. |
The default EaseDirectionType is In.
| Ease Direction Type | Description |
|---|---|
| In | Apply the ease function at the start of the transition. |
| Out | Apply the ease function at the end of the transition. |
| InOut | Apply the ease function at the start and end of the transition. |
| OutIn | Apply the inverted ease function at the start and end of the transition. |
Creating an ease is simple:
1 | |
The ease can be supplied either to the builder (making it the default ease for all of the builder's tweens):
1 2 3 | |
Alternatively, the ease can be supplied to the individual tween method calls, making it apply only to a specific tween:
1 | |
Animation Components#
The DevKit animation components are build using the animation API .
| Component | Description |
|---|---|
| Animate | Animates a GameObject with one or more Animation Settings. |
| Animate Base | The core animation component which other animation components extend. |
| Animation Settings | Contains properties that define a set of animations used to configure other components. |
| Follow | This component moves a GameObject along the x, y, and/or z dimensions of another GameObject. |
| Move Point To Point | Moves a GameObject from one location to another location. |
| On Collision → Animate | Animates a GameObject when collided with. |
| On Collision → Move To | Moves a GameObject to the location of another GameObject. |
| Recolor Randomly | Randomly changes the color of a Material. |
| Rotate Perpetually | Continually rotates a GameObject. |
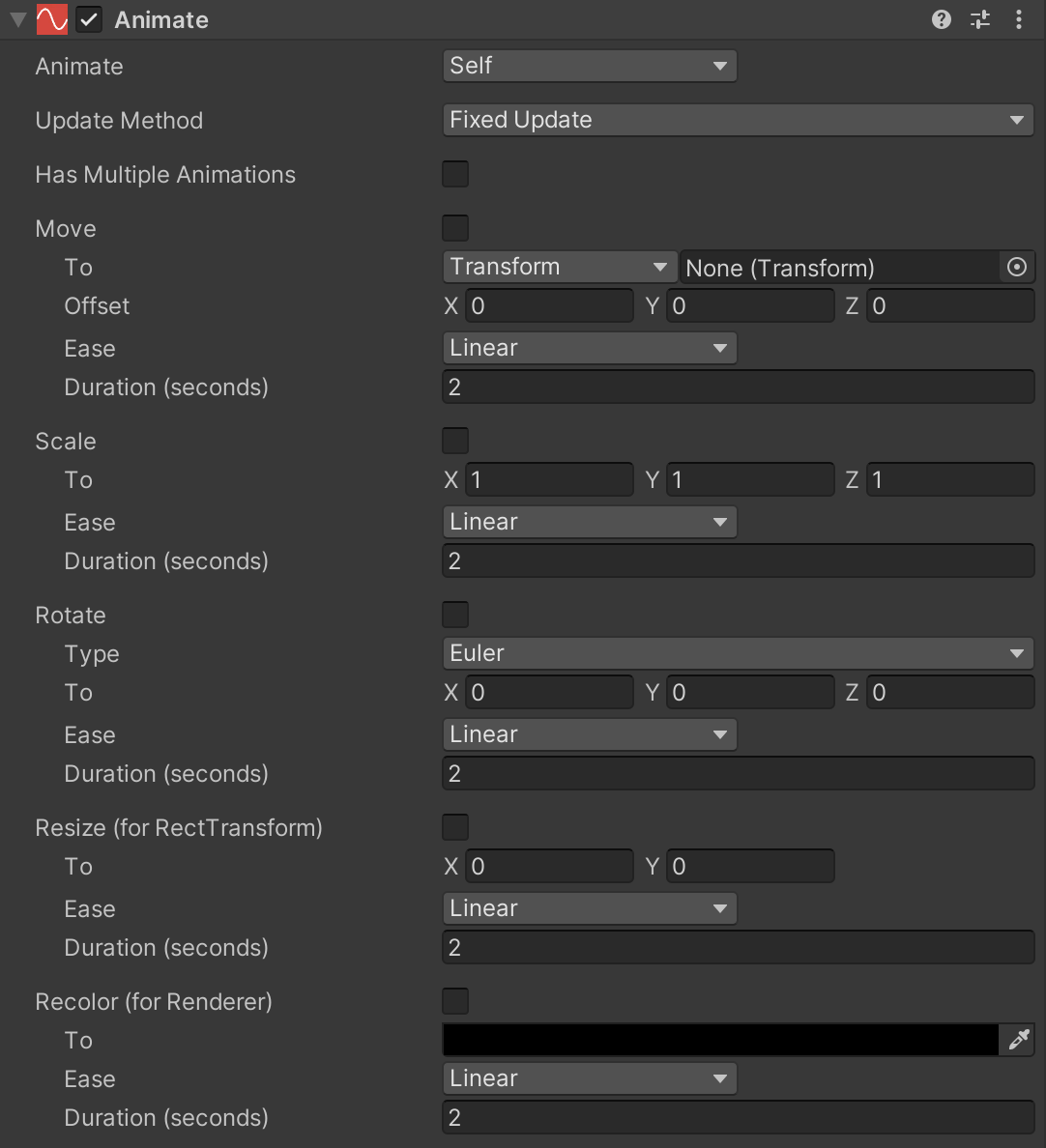
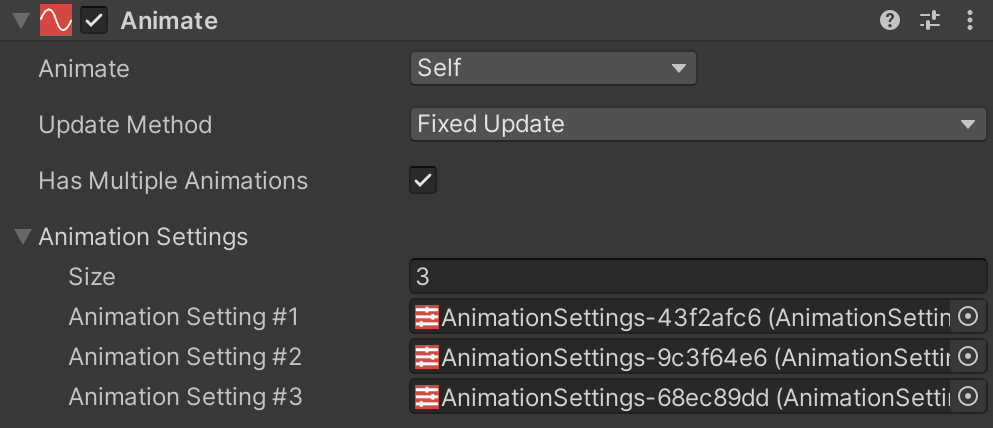
Animate#
The component can provide a simple one-off animation.
Or a series of animations.
Animation Base#
This is an abstract component that other animation components inherit.
It cannot be added directly to a GameObject.
1 2 3 | |
The component provides an extensible base implementation that other animation components use to accomplish specific animation effects.
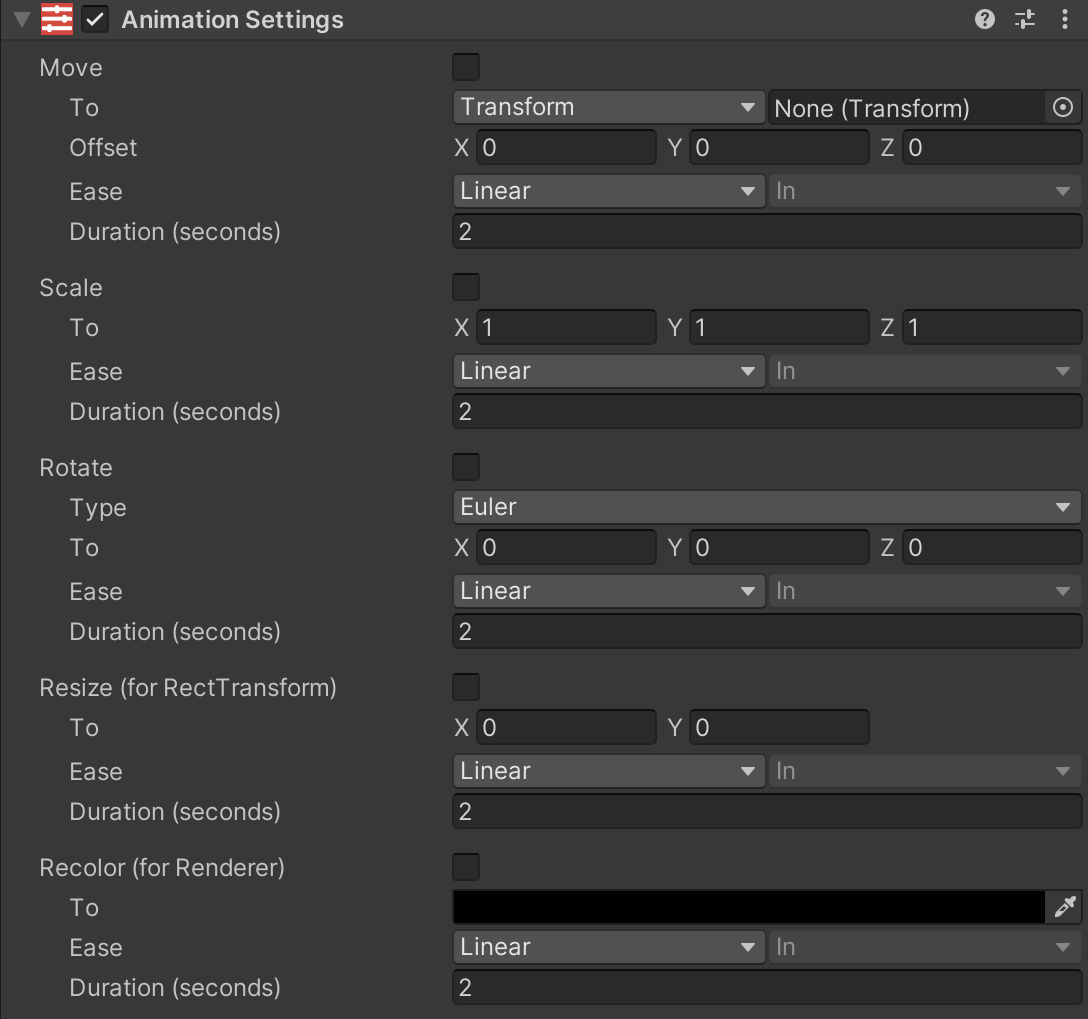
Animation Settings#
The component is used to visually configure an animation.
Certain other components, such as the Animate component, use this component to define which animations they run.
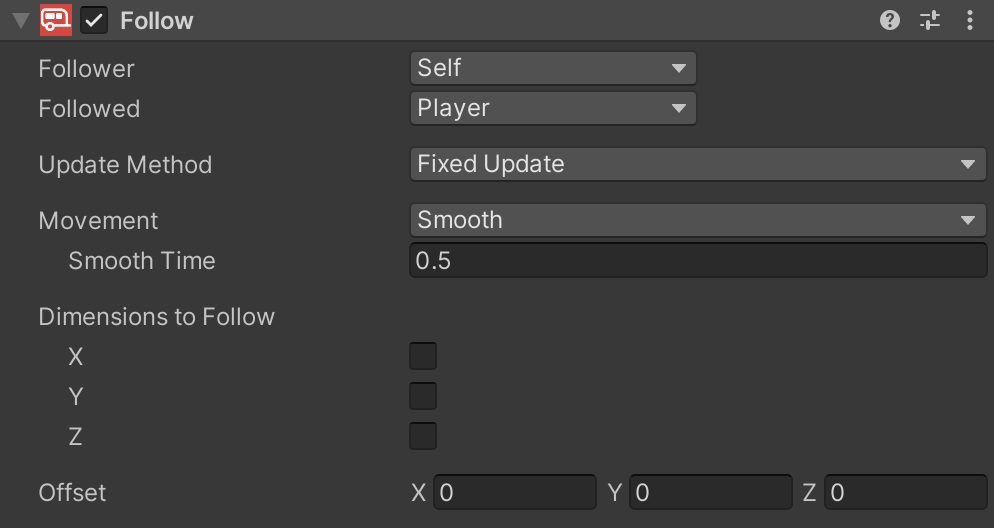
Follow#
This component moves a GameObject along the x, y, and/or z dimensions of another GameObject.
| Animation Type Option | Description |
|---|---|
| Smooth | Smooths the follow motion using Unity's Vector3.SmoothDamp function - useful for a follow camera. |
| Ease | Use a DevKit tween animation to animate the follow motion. |
| One To One | Lock the position of the following GameObject, with no smoothing or animation, to the GameObject it is following. |
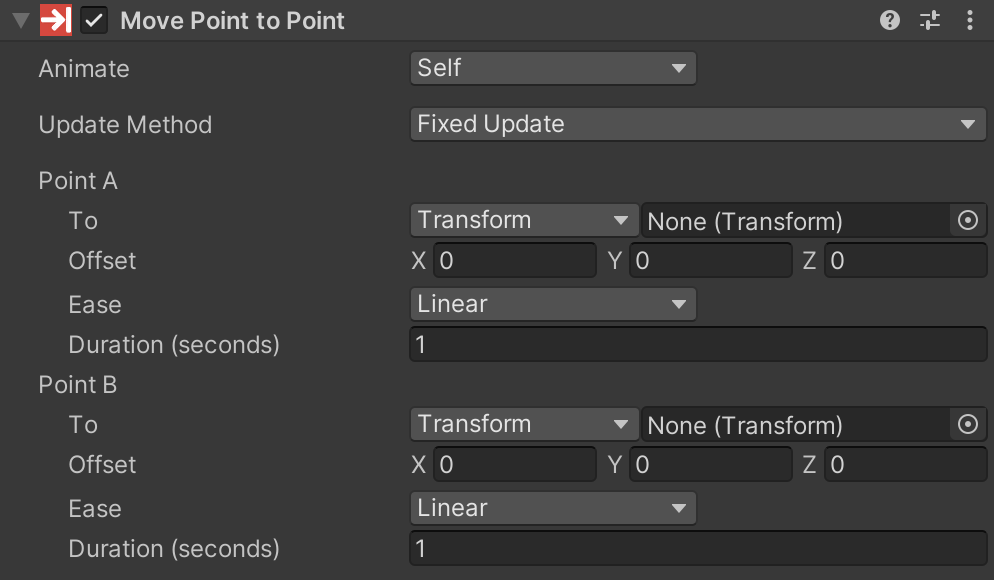
Move Point To Point#
The component moves the animated GameObject from one location to another location.
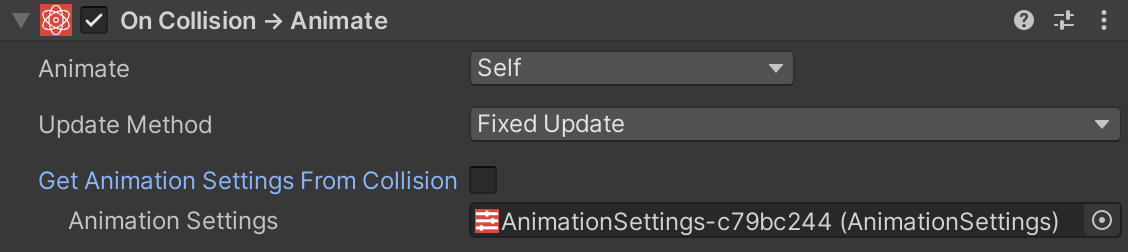
On Collision → Animate#
The component is used to apply animation configuration from an AnimationSettings component
to the animated GameObject.
The AnimationSettings can either come from the colliding GameObject (if it has an AnimationSettings component)...
...or be explicitly set in the inspector.
On Collision → Move To#
The component moves the component's GameObject toward the GameObject it collided with.
Colliding objects are filterable by their tag.
Recolor Randomly#
The component changes the color of a material to another random color. This component is mainly for to demonstrate how to animate a color change.
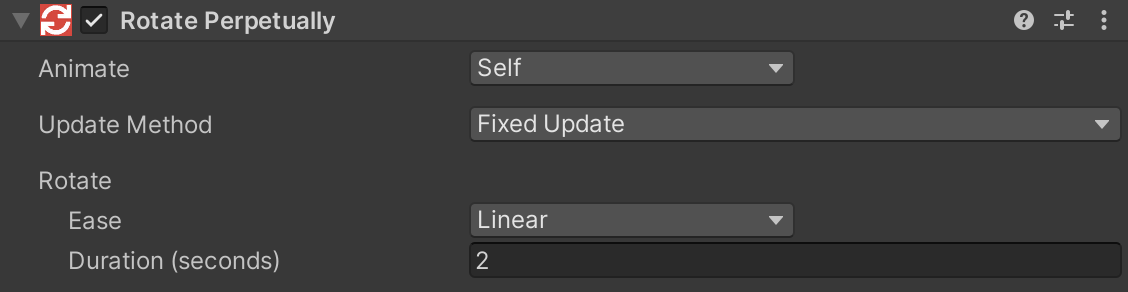
Rotate Perpetually#
The component simply rotates a GameObject indefinitely.
Transform Components#
| Component | Description |
|---|---|
| On Collision → Apply Transform | Apply a Transform's position, scale, and rotation to a colliding GameObject. |
| On Collision → Set Parent | Set the parent GameObject of the colliding GameObject. |
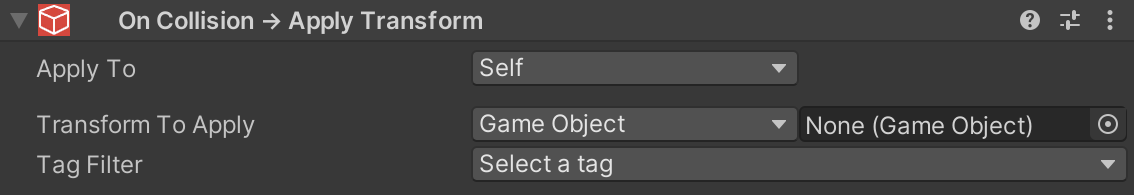
On Collision → Apply Transform#
This component sets the colliding Transform to the specified Transform's position, scale, and rotation.
This is useful for "teleporting" a GameObject, e.g. when a player's character falls to its death.
On Collision → Set Parent#
This component simply sets the colliding GameObject's parent.
This is useful for implementing moving platforms that allow the player to move with the platform.
Other Components#
| Component | Description |
|---|---|
| Character | Animate a bare-bones character - useful for simple prototypes/demonstrations. |
| Coroutine Proxy | Useful for running coroutines outside of Unity components. |
| On Collision → Destroy | Destroy a GameObject when collided with. |
| Subject Base | An abstract component that adds a simple, reusable mechanism for selecting a GameObject for the child component. |
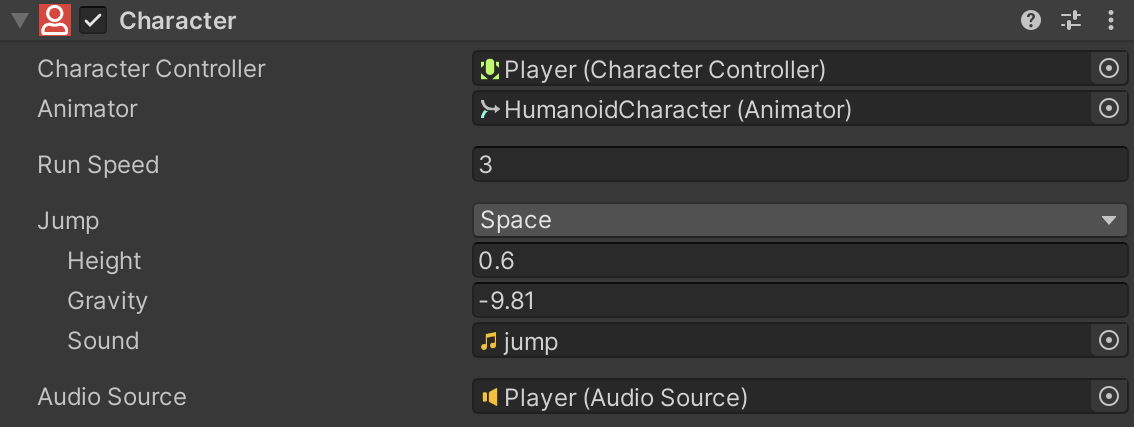
Character#
This component allows a player to control an animated humanoid character model. The simple implementation of running and jumping is suitable for prototypes, demonstrations, testing, and simple platformer games.
Coroutine Proxy#
This component is used extensively by the DevKit animation API.
It should only ever be attached to a GameObject programmatically and for the specific use-case where coroutines need to be run outside of a MonoBehavior.
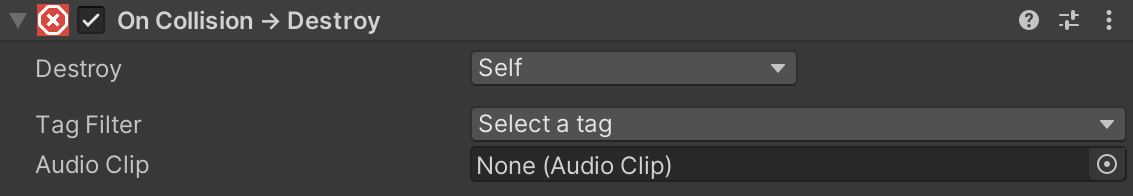
On Collision → Destroy#
This component simply destroys a GameObject when a collision occurs.
Subject Base#
This is an abstract component that other components extend.
It provides a way to reference a GameObject other than the one a derived component is attached to.
This adds flexibility when creating components found in DevKit and custom components that depend on DevKit.
Subject Options#
A Subject renders as a dropdown in the inspector with a set of options that defines which GameObject is referenced.
| Subject Option | Description |
|---|---|
| Game Object | An explicitly specified GameObject. |
| Self | The GameObject the component is attached to. |
| Parent | The parent GameObject of the GameObject the component is attached to. Note that this will be null for a GameObject at the root of the scene. |
| Player | The first available GameObject with the "Player" tag. |
Usage#
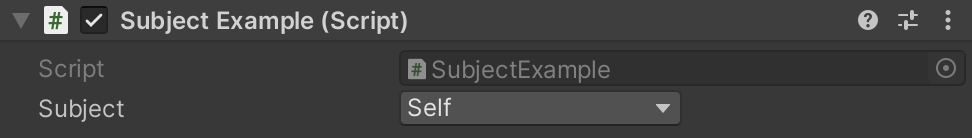
Using the SubjectBase component is as easy as extending a custom component class with it:
1 2 3 | |
This produces a custom component with a single subject field:
Though helpful, the base class is not necessary to use a Subject field:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Accessing the Subject in the GameObject via the subject.GameObject:
1 | |
It is also possible to get components in a variety of ways from the Subject,
similar to how components are retrieved in MonoBehavior classes:
1 2 | |
A third way, unique to DevKit, is available that gets OR adds a component if does not exist on the Subject:
1 2 3 4 5 6 7 8 9 10 11 12 | |
The Subject can be programmatically switched:
1 2 3 4 | |